This is probably one of the biggest bullsh*ts people usually tell in the world of software development:

I’ve heard it many times before, and I bet you’ve heard it too. I was unfortunate enough to work for companies where PMs and other people had this mentality, even giving the impression that unit tests were a waste of time. “Just do it quick and dirty” – this was a very common sentence in one of the last companies I worked for.
A lot has been written about unit tests in the last 15 or 20 years, and the advantages should be obvious by now – you can refactor your code with confidence without the fear of breaking existing functionality, you can run unit tests as part of an automated build, and so on.
But there are disadvantages as well – you do need to spend some time to write the test and debug the piece of functionality you’re testing, as obvious. This is usually the excuse given for NOT writing unit tests. But the truth is that we need to test the functionality somehow – it’s not acceptable to write a piece of code without testing it, right? You simply have to test your code, one way or another – even if you don’t use unit tests.
That leaves me with another question – from a development perspective, do you think that the alternatives ways to test your code are faster than writing a unit test? I don’t think so. I still believe that unit testing is the fastest way to do it, if you have a decent enough experience with it (you don’t need to be an expert, though). Let’s analyse the following scenario below.
The scenario – discount calculator
Imagine that you are working on an e-commerce website – the UI is an ASP.NET website that uses a REST API (ASP.NET Web API), where all the business logic is. You need to implement a discount calculator in the API, based on the customer type:
- Platinum (20% discount)
- Gold (10% discount)
- Silver (5% discount)
- Standard (no discount)
Source code would be something like this:
public interface IDiscountCalculator
{
decimal Calculate(decimal productPrice, CustomerType customerType);
}
public enum CustomerType
{
Standard = 0,
Silver = 1,
Gold = 2,
Platinum = 3
}
So let’s examine some of the different ways we could test the discount functionality.
1. Testing using the UI (website)
In this scenario you basically need to run the website and the API, and navigate to the page where the discount is being displayed (e.g. view shopping cart). This means that you might eventually need to login, search for a product, add it to the shopping cart and then view the shopping cart in order to check if the discount is correct or not. Also, you need to do it for each customer type.
As you can imagine, this is not the most efficient way to test this functionality. We need to compile and run both the website and the REST API (authenticate user, etc).
2. Testing the API using a REST client
This is more efficient compared to the previous example (testing the UI) because you can skip all the steps mentioned before and invoke the service using a REST client such as Postman or SoapUI. You still need to create sample HTTP requests that might include HTTP headers (content type, authorization, etc), HTTP method and message body (JSON request object).
Depending on the service, it might take a while to configure the requests for each customer type. Also, we need to compile and run the REST API. Remember that in this scenario all we want to do is to calculate the discount for each customer type.
3. Testing using a console application
This is one of the simplest ways to run the test. There’s no need to use the UI to get to the page where the discount is displayed and there’s no need to create HTTP requests in order to invoke the API, i.e. we can test directly the discount functionality using .NET code. Also, console applications are faster to compile and run compared to an ASP.NET website.
4. Testing using an unit test framework
It’s basically as simple and fast as creating a console application – just add add your unit tests to a class library and you’ll be able to run the tests in a few seconds, using Visual Studio built-in functionality or a tool such as Resharper.
Conclusion
Saying “we don’t have time for unit tests” is deceiving. Giving that we need to to test our code somehow, ask yourself if the alternative to unit tests is easier and/or faster (creating a sample console app to run some tests, etc) – I’m pretty sure that in most of the cases the unit testing is the better option.



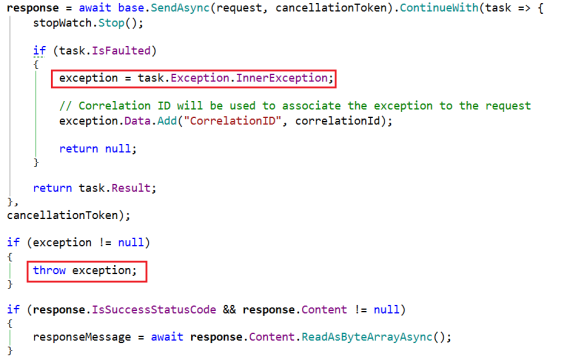
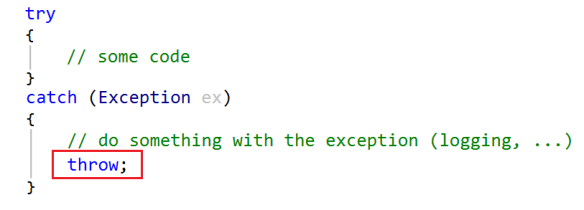
 Things are a bit different outside a catch block, though. Consider the following code sample:
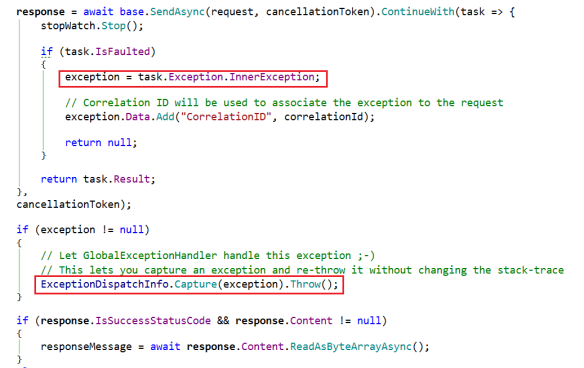
Things are a bit different outside a catch block, though. Consider the following code sample: