Use ASP.NET MVC T4 custom templates to generate resource files and localized views.
Table of contents
- Overriding ASP.NET MVC custom templates
- Understanding .resx file format
- Creating resource files
- Creating localized views
- References
- Downloads
Overriding ASP.NET MVC custom templates
The Add View dialog perform code generation that use T4 templates behind the scenes. These templates can be modified to customize the generated code from these tools. You can also add custom templates.
Basically you have to copy the default templates to your project. This is the path:
[Visual Studio Install Directory]\Common7\IDE\ItemTemplates\[CSharp | VisualBasic]\Web\MVC\CodeTemplates\
I have created a custom template that generates resource files (.resx), and I have modified the default templates to use the generated resource files.
You can find more information here:
T4 Templates: A Quick-Start Guide for ASP.NET MVC Developers
Understanding .resx file format
From MSDN [1]:
The .resx resource file format consists of XML entries, which specify objects and strings inside XML tags. One advantage of a .resx file is that when opened with a text editor (such as Notepad or Microsoft Word) it can be written to, parsed, and manipulated.(…) Each entry is described as a name/value pair.(…) When a string is added to a .resx file, the name of the string is embedded in a <data> tag, and the value is enclosed in a <value> tag
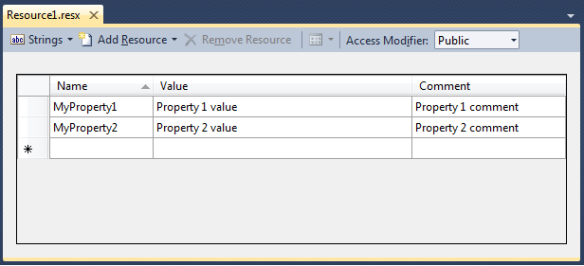
For a resource file like this:

You have the corresponding XML:

I created a custom template that generates the resource file in the specified format.
Creating resource files
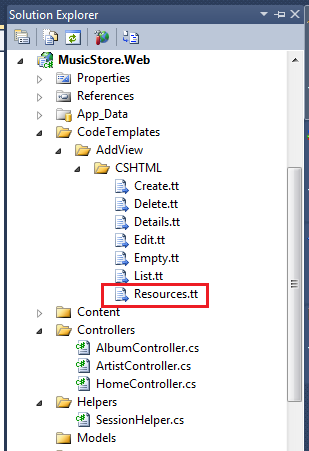
Add a strongly-type view using the custom template and the resource file will be generated for you:
This is the generated file:
It’s necessary to edit the generated text. I decided to surround some properties with [[propertie-name]] – this way is easy to replace it using Find-Replace inside a text editor. Don’t forget to set the Access Modifier property to Public
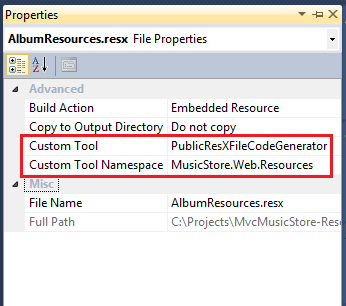
Set the following properties of the resource file:
Rebuild the Web application and you’re ready to use the generated resource.
Creating localized views
Add a strongly-typed view:
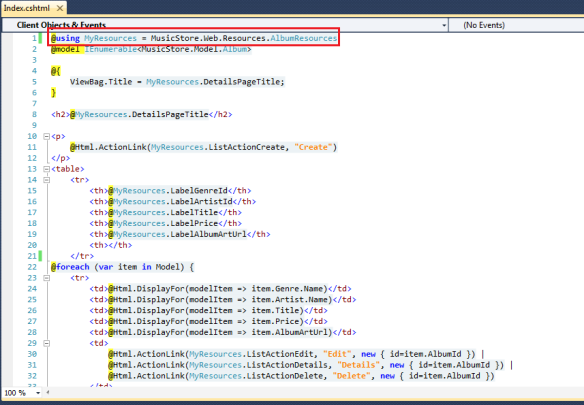
This is the generated code. Set the namespace to the same value you used in the resource file properties:
That’s it! The view will reference all the values that were created in the resource file.
English language screenshot:
Italian language screenshot:
Portuguese language screenshot:
References
[1] Resources in .Resx File Format
[2] T4 Templates: A Quick-Start Guide for ASP.NET MVC Developers
[3] ASP.NET MVC 2 Localization complete guide
[4] ASP.NET MVC 3 Internationalization
Downloads
Download the demo project: MusicStore-Resources.rar











This site has got all that I was looking for, thanks, I will bookmark this.Cheers!!
Is there any way this can be done with database as backing storage? Have looked around and found only the Tausens Localization library at http://www.tausens.com/using-the-localization-library, but that’s closed source. How would I go about implementing something similar to this?
Hi Brendan,
This may help:
http://msdn.microsoft.com/en-us/library/aa905797.aspx#exaspnet20rpm_topic4
help… error trying to download project
Hi Eugene,
Everything’s seems normal with the file.
Are you having any error message?
Regards,
Rui
Hi Rui,
nice example but I don’t understand how are generated different assemblies for different languages.
Thanks.
Hi Luca,
Sorry for the late reply.
Try to download and run the demo project, it will be easier for you to understand. It’s just like adding a new view, all you need to do is to repeat the following step for every language that you’ll need:
Rui
Pingback: ASP.NET MVC Localization: Generate resource... | ASP.NET and .NET | Syngu
Pingback: DotNetShoutout
Could i update the resource file at runtime without publishing the code again?
i.e Changing Artist Info
Hi,
The resource file is generated like a regular view, so you’ll have to regenerate it again or edit the existing resource file.
Rui
Pingback: progg.ru
Could you add the Resources.tt contents to see how you created the custom template? Thanks.
Hi Ricardo,
Have you tried to download the demo project? You can find Resources.tt in the demo project – you can find it inside CodeTemplates folder (see the first image of the post).
Rui